Box嵌入小部件使您能够从您的Box帐户页面嵌入文件和文件夹到任何网站。
如果你需要在你的网站上添加大量的文档,特别是如果它们经常变化或来自多个来源,考虑使用框嵌入小部件。邀请您的同事在文件夹上进行协作,立即博可以快速添加,更新和删除文档,而无需在Modern Campus CMS中进行繁琐的文档管理过程。我们建议使用Box Embed Widgets来管理课程大纲、会议记录和其他协作项目。

要创建Box Embed小部件,首先确保Box文件夹设置为允许共享:
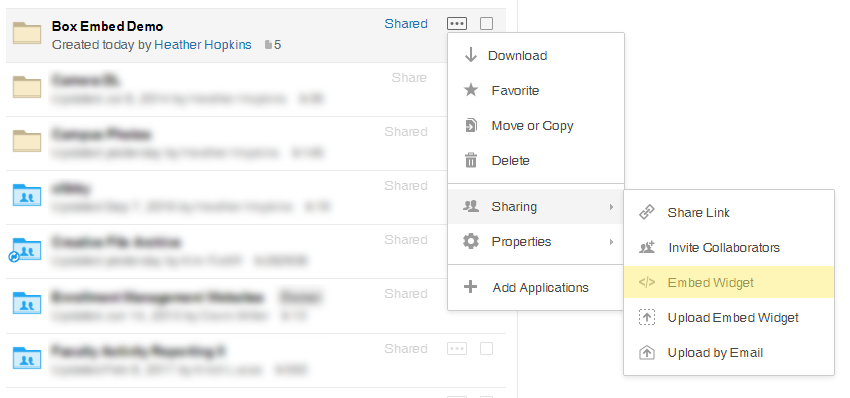
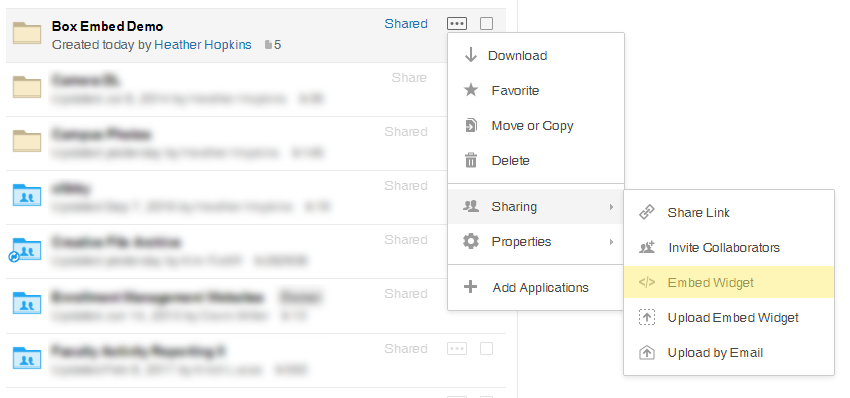
- 单击文件名右侧的More Options(…)。
- 在Sharing下,选择Embed Widget
- 您将看到一个窗口,其中包含新小部件的HTML iframe代码,以及调整小部件大小和默认视图类型的选项。在Modern Campus CMS的标准内部页面上,内容区域的宽度为800px。您还可以通过单击“预览此嵌入”预览嵌入的文件夹。
- 当你完成自定义后,复制嵌入代码字段中的HTML代码,并使用所见即所得工具栏上的“源代码”按钮将此代码粘贴到你的网站中。当您在Modern Campus CMS中发布页面时,您的小部件将被发布。
- 当您或您的协作者将新文件添加到与该小部件关联的文件夹中时,新文件将自动出现在您的小部件中。
Box embedded widget演示
Box Upload Widget
您还可以允许用户从您的网站将文件上传到盒子文件夹。如果您需要无法访问Box的用户发送项目、演示文稿、摘要等,这可能会很有用。使用新的上传小部件,您可以快速,轻松地创建一个虚拟文件dropbox,让人们直接上传文件到您的Box帐户。在任何网站上设置一个上传小部件。

- 创建一个供人们上传文件的文件夹。您也可以选择现有的文件夹。
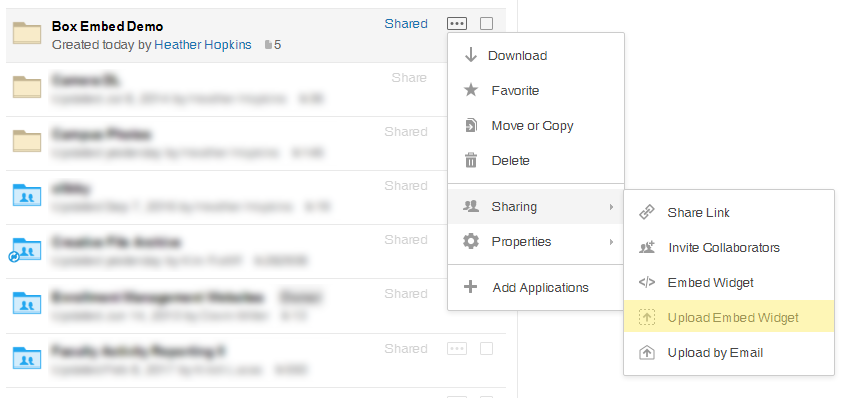
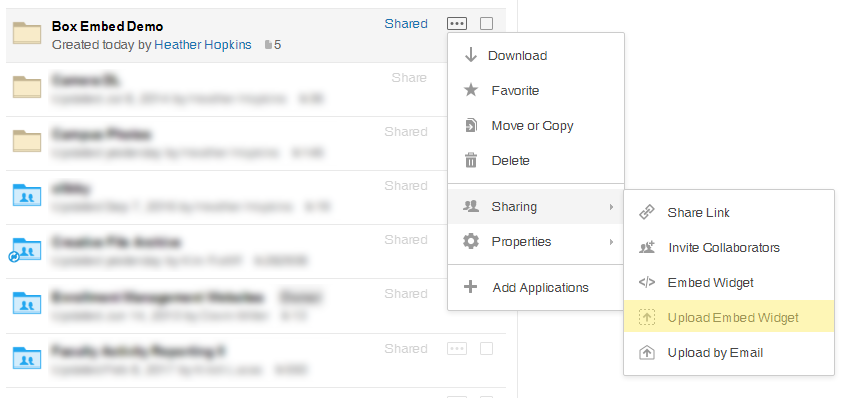
- 点击这个文件夹的操作菜单,然后选择“Sharing”。然后点击“上传嵌入小部件”选项卡。
- 在这里,您将看到可以按原样使用或自定义的HTML代码。将这些代码复制并粘贴到您的站点上,上传小部件就准备好了。
现在,任何人都可以上传文件到你指定的文件夹。当新的文件和文件夹被上传时,它们会显示在你的Box文件夹中。不要担心,你的上传小工具是安全的-人们只能上传文件。他们将无法查看或访问此文件夹的内容。
BOX上传嵌入小部件演示