我们立即博使我们的网络存在可访问和欢迎所有的环境。
奥古斯塔大学遵循校董会(BoR)无障碍指导方针,努力确保所有学生、教师、员工和公众都能访问电子和信息技术资源。创建和维护可访问的技术是非盟持续的责任和优先事项。我们正在努力使我们的数字内容达到AA级的Web内容无障碍指南(WCAG) 2.2。
在网络上查看可访问性参加可访问性基础课程
使用标题来帮助组织页面内容。如果使用得当,标题不仅可以帮助访问者在视觉上找到页面上的内容,还可以用于依赖屏幕阅读器等辅助技术的人导航。
页面标题应该按排名嵌套,h1是最高的,h6是最低的。
在一个页面中,H1只作为主页标题使用一次。这是作为页面模板的一部分自动添加的,可以在属性中进行编辑。
等级或更高级的标题表示新节。等级较低的标题表示当前节中的子节。
图像不应被用作交流信息的主要手段,因为有任何视力障碍的人或使用辅助技术的人无法正确地观看图像。此外,图像中包含的信息不能显示在搜索结果中。
图像应该包含可供屏幕阅读器阅读的替代描述,或者在由于连接问题或用户偏好而无法加载图像时显示替代描述。替代描述应该包含图像中的任何立即博信息和/或描述图像或图像试图传达的感觉。
当使用Modern Campus CMS添加图像时,在可选描述字段中输入描述。
记住,作为图像一部分的文本不能被屏幕阅读器、搜索引擎或有视力障碍的人阅读。不要假设图像中的任何文本都可以或将被读取。这包括装饰横幅和传单。应该包含等效的文本作为替代描述,或者需要提供纯文本等效的描述。如果图片的主要目的是提供基于文本的内容(如传单或海报),则不能在网站上使用。
如果图片被用来链接到额外的信息——例如,一张封面图片链接到一个可下载的pdf文件——图片应该表明这是一个链接,另外的描述也应该说明它链接到什么。
当使用图像来传递数据和/或信息时,还应提供等效的文本。
以视频或音频格式呈现的内容也需要提供给无法访问其原始媒体内容的人。
视频应包含隐藏式字幕。如果没有字幕,应提供成绩单。
视像中的视觉信息,如图形或屏幕上的文字,应在视像中加以说明,或以非视觉格式或辅助技术可获得的格式提供。
如果视频中包含闪烁的灯光或快速移动的图像,则应在视频之前发出癫痫警告。
纯音频内容应提供文字记录。
上述情况的例外是使用片段,因为这些内容不是作为表保存或发布的。
| 第一个名字 | 姓 | 可用吗? |
| 约翰 | 美国能源部 | 否 |
| 简 | 美国能源部 | 是 |
为了更好的可访问性和可用性,表应该定义带有标题的列。
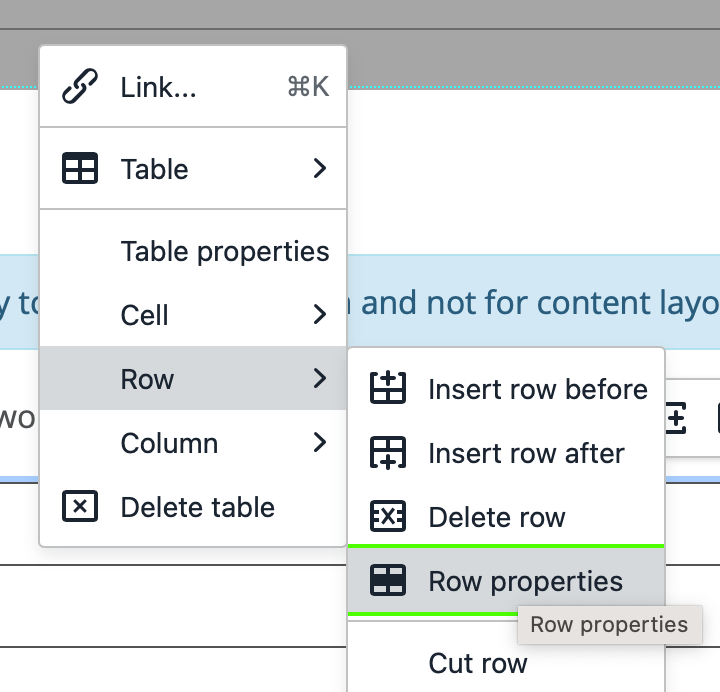
表标题可以通过以下方式表示:在所见即所得中突出显示表行,右键单击该行,在菜单中选择row,选择row属性,然后在行类型下拉列表中选择Header。

手风琴虽然看起来节省空间,但也存在一些可用性方面的挑战。它们将信息碎片化,迫使用户反复互动以访问内容,增加了认知负荷。这阻碍了隐藏信息的可发现性,并使打印变得复杂。此外,确保键盘和屏幕阅读器用户的可访问性非常困难。这些因素导致用户体验不友好,降低了网站内容的有效性。由于这些原因,在Augusta.edu网站上不应该使用手风琴。
大学网页内链接的所有文件也必须经过修复,以方便访问。这包括(但不限于)为图像提供替代文本,为链接编写描述性标签,安排清晰的文档结构,使用可访问的表格格式,以及验证足够的颜色对比度。优先考虑文件的可访问性,确保所有访问Augusta.edu的人都能平等地访问信息。
无障碍文档教程无障碍文档课程
Modern Campus CMS中的Final Check功能在发布之前检查您的页面的拼写,链接和可访问性错误。如果发现可访问性检查错误,将在可访问性检查部分前面出现一个红色警告三角形,并提供到查看结果的链接。

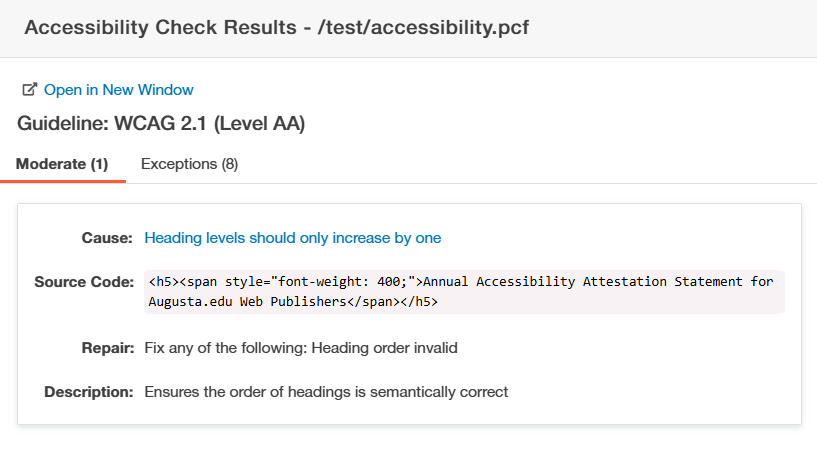
可访问性检查结果显示页面上检测到的所有问题的列表视图。可访问性检查结果中显示的每个项都包括对发现错误的确切行的引用和对问题的解释。可访问性检查结果按严重性和例外情况划分。异常与可访问性检查无关,可以忽略。严重性(低、中等或严重)下发现的每个可访问性问题都按原因划分,并包含帮助您识别和修复问题的详细信息。
在下面的例子中,标题级别是无序的,H5出现在H2之后。要纠正这个错误,您需要将h5更改为h3,以便它遵循逻辑标题顺序。

一旦您检查了可访问性检查结果,返回到页面编辑视图。使用所见即所得编辑器,进行必要的更改以修复Final Check结果中列出的可访问性问题。
一旦修复了错误,将在发布时重新运行可访问性检查,以确认页面已修复。
当所有可访问性错误都被修复后,你会在可访问性前面看到一个绿色的复选标记,表明它已经通过了可访问性检查,你的页面可以发布了。